Membahas tentang browser....
Browser kalian masih yang standar tampilannya... hemmm hari gini kagak gaul. Capee deehhh... hehe
(sombong dikit)
Browser tercepat saat ini yaa masih Browser "google chrome".
Ketika kita ingin menulusuri internet pasti kita melalui browser, kalau tidak puas dengan tab 1 saja pasti membuka tab baru untuk mencari halaman internet lain... Nah kali ini saya akan membahas tentang Tampilan Tab baru dari google Chrome.....
Ada beberapa cara yang dilakukan untuk merubah tampilan tab browser tersebut....
Salah satunya cara adalah seperti ini:
Part 1
1. Untuk testing sobat buka tab baru deehh(yang standar) pasti tampilannya kayak gini:
hahaha.. yaa sudah itu cuman kasih tau doank....
2. Selanjutnya sobat Klik gambar berikut:
kalau suda pasti akan nampak seperti gambar ini:
Browser kalian masih yang standar tampilannya... hemmm hari gini kagak gaul. Capee deehhh... hehe
(sombong dikit)
Browser tercepat saat ini yaa masih Browser "google chrome".
Ketika kita ingin menulusuri internet pasti kita melalui browser, kalau tidak puas dengan tab 1 saja pasti membuka tab baru untuk mencari halaman internet lain... Nah kali ini saya akan membahas tentang Tampilan Tab baru dari google Chrome.....
Ada beberapa cara yang dilakukan untuk merubah tampilan tab browser tersebut....
Salah satunya cara adalah seperti ini:
Part 1
1. Untuk testing sobat buka tab baru deehh(yang standar) pasti tampilannya kayak gini:
2. Selanjutnya sobat Klik gambar berikut:
 |
, tinggal tahap ke
3. sobat klik "free" tampilannya akan seperti ini:
3. sobat klik "free" tampilannya akan seperti ini:
4. setelah itu klik "add" ....
tunggu beberapa detik saja.... tes-ting buka tab baru akan nampak seperti ini:
5. selesai .....
Part 2
Cara mengubah "Backgroud New Tab", atau Cara mengubah tampilan layar "backgroud tab baru"..
1. langkah pertama sobat klik "gambar awan" yang bertulisan "cloud" contoh gambar:
1. langkah pertama sobat klik "gambar awan" yang bertulisan "cloud" contoh gambar:
2. klik "settings", selanjutnya klik "Local Image", Trus cari photo yang akan sobat tempelkan ke browsernya... tarraa jadi dah. langkah gambarannya seperti ini:
3. selesai....
Part 3....
trus bagaiama donk agar photonya bisa kelihaan agak jelasan dikit....
trus bagaiama donk agar photonya bisa kelihaan agak jelasan dikit....
waaduuhhhh.... kalau itu mah gampang...
langkah ke
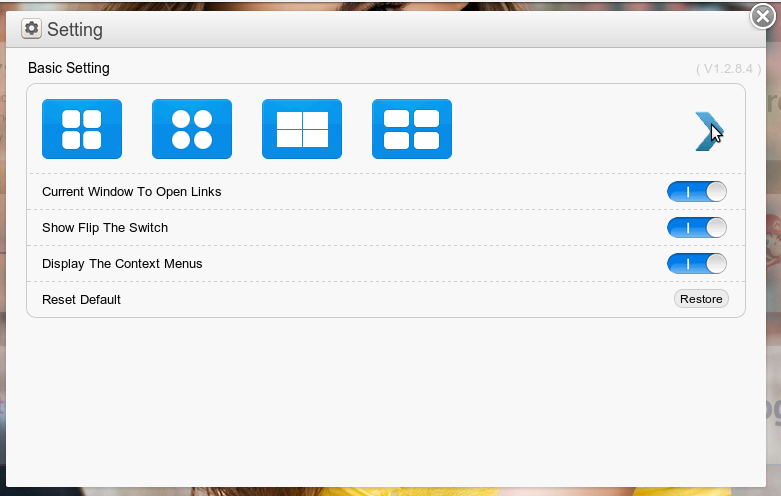
1. sobat klik gambar gambar ini:
2. stelah itu akan nampak gambar serti ini:
3. sesudah itu klik Panah mengarah ke kanan, yang di tunjukan oleh kursor itu...
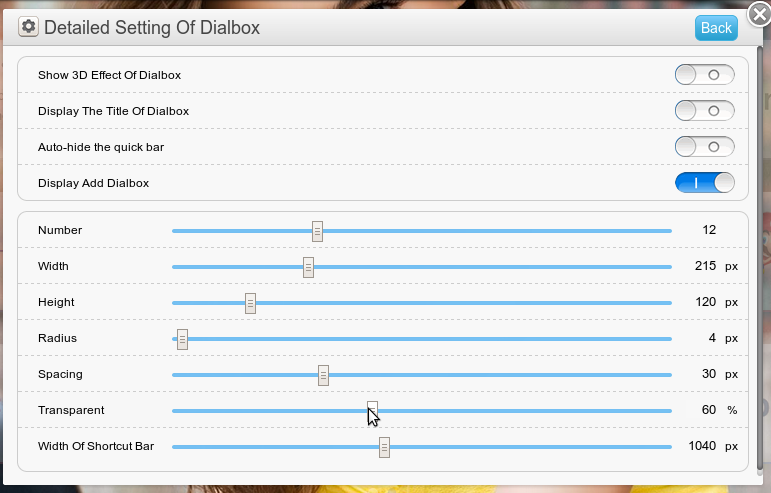
4. sesudah itu akan nampak seperti ini:
5. naahhh yang saya tunjukan itu adalah pengaturan transparannya... jadi kelihatan agak jelas dikit dah photonya itu. selanjutnya sobat2 sekalian yang otak-atik sendiri....
~ Selamat Mencoba ~
{
Cara Memasang New Tab Keren di Google Chrome
Cara mengubah tampilan layar backgroud tab baru
Cara mengubah Backgroud New Tab
}










0 comments:
Post a Comment